UPDATE for WordPress 2.5 is at the bottom of this post.
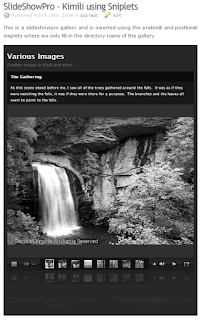
If you are looking for a way to put a SlideShowPro presentation in a WordPress web site, this tutorial is for you. See an example of this working below:

SlideShowPro is a fantastic plugin for Lightroom which provides the framework to effortlessly create gallaries and albums of your images. See the quick review we did of SlideShowPro.
After you create a web based gallary, you will want to publish it for others to view. We use WordPress for our own site. Like other web based packages, security updates have provided a challenge for creating script content that will be allowed to run.
WordPress Web Site Platform
WordPress is written to run in Apache and we use SuSe Linux as our platform for Apache. While WordPress was developed as a blogging platform, the ease of customizing the entire site lends WordPress the ability to host a good website as well. Considering my lack of PHP understanding and the wealth of administrative functions available through a web interface, WordPress is perfect for my uses.
At the time of this writing, the current version of WordPress, 2.3.3, does not easily allow scripts to run by itself because of enhanced security patches. While there are various plugins available to force html to remain as input for a post or call a library to run a flash presentation, I have had the best luck with the Kimili Flash Embed Plugin and below we discuss a method to ensure the SlideShowPro flash presentations will run well on WordPress. You can download the plugin here .
Placement of the SlideShowPro Gallery
SlideShowPro creates galleries and albums. It does not allow for customized headings, footers, links and buttons. Although SlideShowPro does allow you to add a logo or other graphic file and attach a link, we wanted to integrate our photos into a site seamlessly.
In order to keep the look and feel of our website, we have decided to place gallery showings in our posts and pages. This will allow our headings and menus to show right along with our images. This means we need to type some HTML code into the blog post or page in order to grab the presentation and show it in the browser with the rest of the site. The well written SlideShowPro manual provides us the steps to do this.
Requirements
In order to use our method to insert SlideShowPro results into WordPress, the following software is required:
- a working copy of WordPress
- the Kimili Flash Embed plugin for WordPress
- the Sniplets Plugin for WordPress
- Adobe Lightroom with SlideShowPro installed.
WordPress Preparation
First, install and activate both the Kimili and Sniplets plugins in WordPress. For instructions on how to install and activate WordPress plugins, see the WordPress web site on Managing Plugins. After activation, be sure you have created a SlideShowPro gallery or album and uploaded it to your WordPress site.
Our WordPress directory structure is as follows:
- –www.domain.com
- –wordPress
- –pf (short for portfolios)
- –slideshow1
- –slideshow2
- –slideshow25
While your directory structure may be different, you may need to adapt the path statements in these instructions to your setup.
SlideShowPro Adjustments
After preparing WordPress, we will adjust the SlideShowPro gallery that was uploaded to the web site. Per the SlideShowPro manual, inserting a SlideShowPro gallery in a web page is done in several steps:
- we have to copy the javascript library to the root directory of our web site.
- we have to place a piece of code in the head tag of the page that let’s apache know where the javascript library will be.
- we have to insert the code to run the gallery in our web page.
We are going to substitute step three with placing the correct code in a post or page in WordPress to allow the flash presentation to show on screen. Below we perform the first two steps.
Copying the Javascript Library
If the root of your domain is www.domain.com, then create a directory called js (lowercase) and copy the file swfobject.js to this directory. This file can be found in the root directory of any slideshow you created with SlideShowPro and uploaded to your web site. Using our directory structure that would be Slideshow1 or Slideshow2.
Creating and Installing the Script Path Statement
The statement that needs added to the head section of each web page is as follows:
[script type="text/javascript" src="http://www.doamain.com/js/swfobject.js"][/script]
Note that the brackets in this code must be replaced with greater than and less than signs in typical html coding. Also note that this does not get added to the heading that shows up on the web site, but rather contained in between the head and /head tags. To do this in wordpress, we will use the Sniplets plugin. We will also use this plugin later on to view the slideshow. You can edit the theme of your WordPress site to include this code, but then changing themes will lose the scripting code. We chose Sniplets so that changing themes would continue to work.
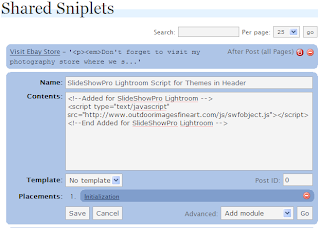
 Create a Sniplet with the script path code above. Call it anything you would like that will help you identify it later. I call mine SlideShowPro Lightroom Script for Themes in Header. Now set this Sniplet module to be put at the top of every page. This will put it at the top of the theme and even though it is outside the tags, it should work. If you have trouble with this, you can always edit your theme and add the code in the Heading.php file.
Create a Sniplet with the script path code above. Call it anything you would like that will help you identify it later. I call mine SlideShowPro Lightroom Script for Themes in Header. Now set this Sniplet module to be put at the top of every page. This will put it at the top of the theme and even though it is outside the tags, it should work. If you have trouble with this, you can always edit your theme and add the code in the Heading.php file.
Creating the Post Containing a SlideShow
Now we are ready to add a SlideShowPro presentation to a post or page. Create a new page and title it Test of Flash Gallery. You can delete the post later after you are comfortable with how this works. We will be inputting code from the index.html page that SlideShowPro created per the SlideShowPro manual, but we reformat it to fit the syntax of the Kimili plugin.
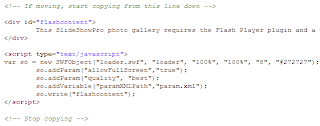
Note that the SlideShowPro manual indicates we should find the index.html page within our presentation and open it for editing. There is very little code in the page, but there are two comments that indicate we should copy what is between those lines to move the presentation to another HTML page. See the image below.

Find this code and copy it to a text file you can save for future reference or print it out to have it in front of you as we complete this tutorial.
Basically we will take this javascript code and put the same tags into the Kimili plugin format. By entering this code straight into our post or page, WordPress will run it through the plugin and the plugin will provide the presentation. Be sure you are using the html or code editor and not the WYSIWYG editor so that your code will be properly input.
First insert the html code with the paragraph tags and customize the text to indicate that Flash must be installed on the computer. This text will show only if the flash presentation cannot be seen. Then, input the code below to access the Kimili plugin and run the presentation.
[kml_flashembed movie="http://www.domain.com/pf/slideshow1/loader.swf" height="700" width="500" quality="best" bgcolor="#272727" fvars=" paramXMLPath = param.xml ; xmlDataPath = images.xml " base="." /]
Let’s review each piece as it relates to your slideshow. Each of these tags represents one of the items created by SlideShowPro. Read the code you took out of your index.html from your presentation. Use that information to fill in your tags.
- movie-this is the URL to the loader.swf file created by SlideShowPro. Use the complete URL as shown above.
- height – the height in pixels (e.g. 400) or percentage (e.g. 100%) of the flash presentation.
- width – the width in pixels (e.g. 400) or percentage (e.g. 100%) of the flash presentation.
- quality – the quality assigned by SlideShowPro, leave as best
- bgcolor – the background color as shown in the file by SlideShowPro
- fvars – other variables needed by the presentation. See the Note below.
- base – the base of the directories to access the files defined in the fvars tag. This should always be a dot or period.
VERY IMPORTANT: I got stuck on the tags and was only getting a black or grey box. The syntax of the tags used in the Kimili plugin does not seem to be picky except for the fvars tag. That particular tag must have the following convention:
fvars=" paramXMLPath = param.xml ; xmlDataPath = images.xml "
While it is difficult to show in this post, there must be spaces between each item within the quotes including the equals sign and the semi-colon. I do not know why, but without the spaces, the code on my machine would not execute. It may have something to do with parsing each item.
Finished!
That’s it! Press the publish button for your post and view the site. Your presentation should be showing.
A few tips:
- If you get a colored box in the post without the pictures, your tags need adjusted.
- If you see a partial picture or the picture extends past the margins of your posting area, set the size smaller in SlideShowPro and regenerate the portfolio and ftp it to your site. You should not have to change anything else.
- If you cannot see pictures, be sure you have the base tag included with a dot. This tells the presentation that the parameter and image files are in the same directory as the rest of the presentation.
- For that matter, be sure all the tags above are included.
- If you cannot see changes as you adjust your tags, check your caching in the web site. If you have any caching turned on in your web site, you may want to disable it until you have finished this tutorial. That way your changes will be immediately updated and you can view the results. You may turn on your caching after you are finished and happy with the results.
- You can add additional text in the post prior to and after these tags and it will show seamlessly with the presentation
Using Sniplets
After I got the code for the Kimili tag working, I decided to try and make it easier to add in my posts and pages. I created two sniplets called PreSSP and PostSSP. In the first sniplet I copied all the code up to the name of my slideshow containted in the movie tag. In this case that was slideshow1. This included the slash before the slideshow. Then in the second sniplet I copied the code from the name of the slideshow until the end. Now we have our own custom HTML tags. You can easily add another slideshow to a post or page using the following code:
[sniplet PreSSP]slideshow25[sniplet PostSSP]
If you include the custom paragraph with the text indicating flash must be installed in your first tag, PreSSP, then the post will be complete.
Conclusion
It has taken me almost a week to figure this out. It is also possible that future releases of WordPress may break this functionality. As of this writing, version 2.5 of WordPress is in beta testing. I have not had a chance to test it yet. Let me know how this tutorial works for you and if you find any errors, let me know so I can fix them.
UPDATE: I am using version 2.5 of WordPress now and the Sniplet plug-in does not let you edit or change the sniplets. You can use mySQL and edit the database directly. I have not seen an update to the Sniplet plugin yet, so I don’t know if there will be one. I have also seen some security concerns regarding sniplets although I have tight directory security, so I don’t know if I need to worry. HOWEVER, you do not need sniplets for SlideShowPro to work in WordPress, it just made everything easier.